As I’m using Scaleway more and more for my Cloud hosting needs I wanted to move my personal blog which I hosted on AWS (S3/Cloudfront) to Scaleway. Since there is no CDN alternative on Scaleway (yet) I needed an other alternative and choose Cloudflare as they have a generous free tier and are being used by some bigger companies which means they have mature infrastructure and services
Setting up the Bucket
First things first. We’ll need a bucket to store our Hugo generated files. This Bucket also needs to have webhosting enabled. For this example we’ll create a bucket matching the name of the domain/hostname we want to host our site on.
In this example we’ll use website.vanderkussen.be.
It is quite straightforward to create this bucket and its configuration using the web UI but we’ll use the CLI in this example
Create the bucket (CLI)
$ aws s3 --profile <your-scw-profile> \
--endpoint-url https://s3.fr-par.scw.cloud \
mb s3://website.vanderkussen.be
Enable Bucket Website
First create a JSON file (bucket-website.json) with the following
content. This is used to set the Bucket Website configuration.
{
"IndexDocument" : {
"Suffix": "index.html"
},
"ErrorDocument": {
"Key": "error.html"
}
}
Next, apply the configuration
$ aws s3api put-bucket-website --profile <your-scw-profile> \
--endpoint-url https://s3.fr-par.scw.cloud \
--bucket website.vanderkussen.be \
--website-configuration file://bucket-website.json
Set Bucket policy
Our bucket needs to allow read access to everyone so we need to apply the following
Bucket Policy. Create a file (bucket-policy.json) with the following content.
{
"Version": "2012-10-17",
"Id":"BucketPolicy",
"Statement": [
{
"Sid": "Grant access to everyone",
"Effect":"Allow",
"Principal":"*",
"Action":[
"s3:GetObject"
],
"Resource":[
"website.vanderkussen.be/*"
]
}
]
}
Apply the policy
$ aws s3api put-bucket-policy --profile <your-scw-profile> \
--endpoint-url https://s3.fr-par.scw.cloud \
--bucket website.vanderkussen.be \
--policy file://bucket-policy.json
All that is left to do is upload some content. Create a file index.html with
the following content:
<h1>Welcome</h1>
And upload the file.
$ aws s3 cp --endpoint-url https://s3.fr-par.scw.cloud \
--profile scw/zoolite/par \
--acl public-read index.html \
s3://website.vanderkussen.be
upload: ./index.html to s3://website.vanderkussen.be/index.html
CDN (Cloudflare)
In this example we assume you already have a website configured for your domain in Cloudfare. So we’ll jump right into creating the necessary DNS records to make our website available on a proper URL
DNS records
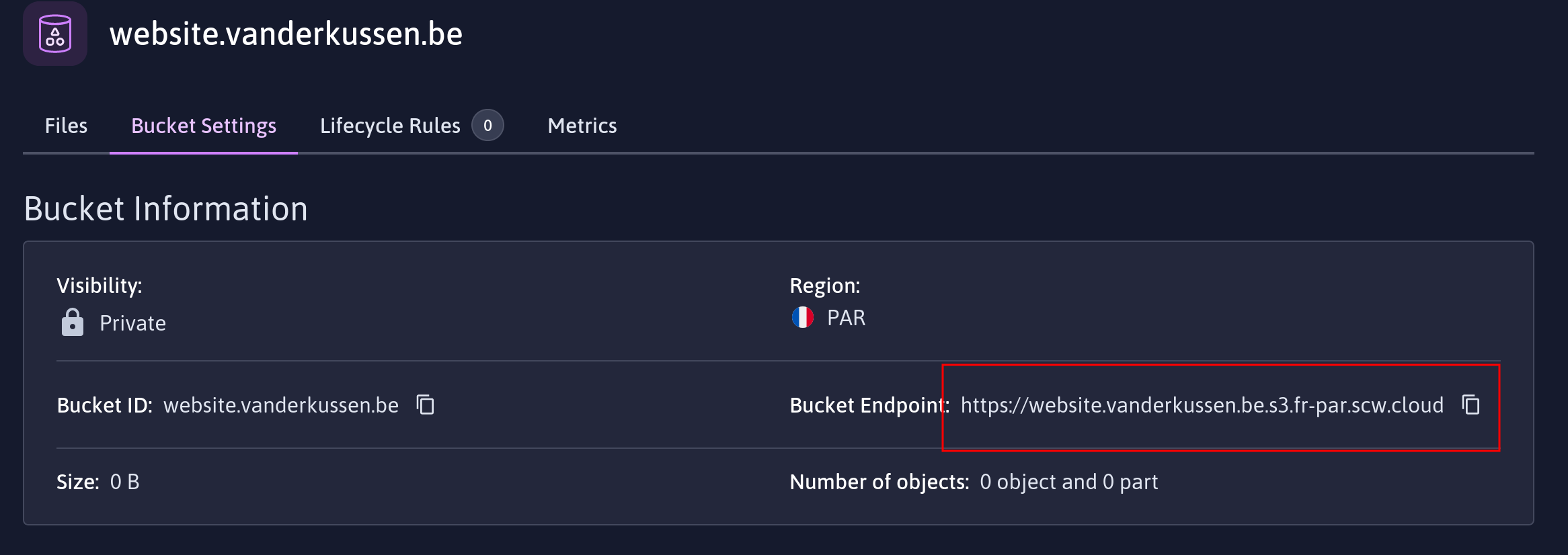
To do this we need to create a DNS record pointing to the bucket endpoint. I could not immediately find a way to get this information using the Scaleway API so I created screenshots for all the next steps
Get the Bucket Endpoint in the Scaleway web console.

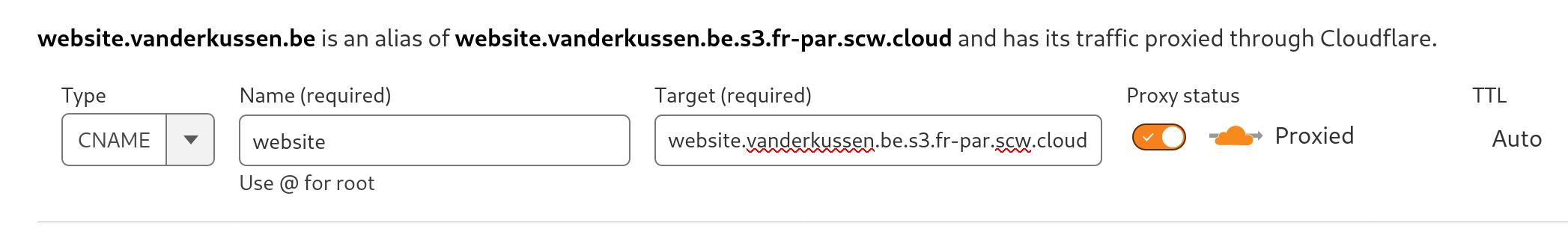
Create the CNAME record in the Cloudflare web console

NOTE: make sure to remove the
https://part of the endpoint.
Now we can test if everything works by visiting our website using the domain name as it’s configured in DNS.

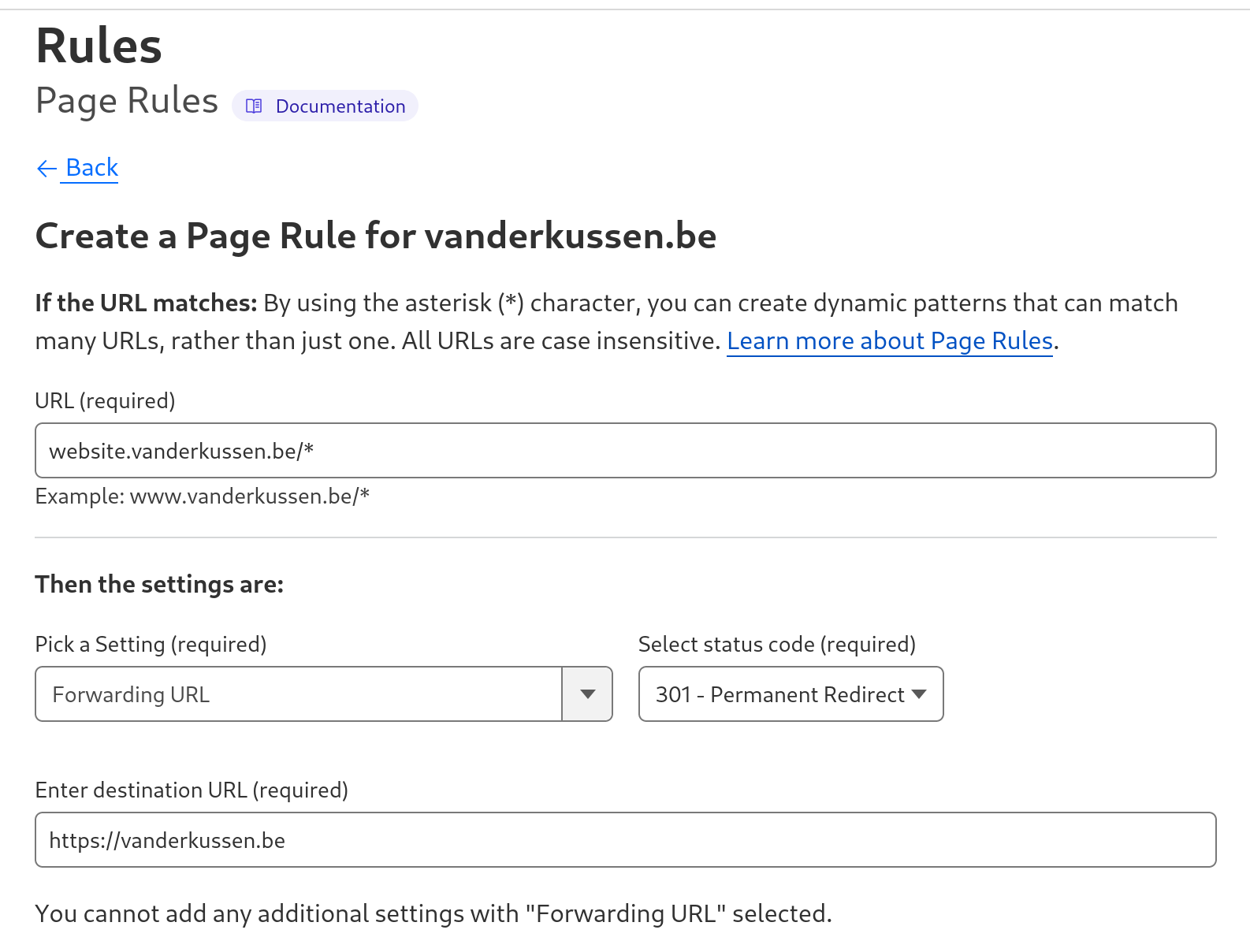
Redirect subdomain to apex
If you want to redirect the website.vanderkussen.be url to vanderkussen.be
(apex) you can create a Cloudflare Page Rule like shown in the screenshot here: